People often view Frontend development as a mythical beast that only a few can tame. But the truth is, it’s not that difficult.
All you need to do is master a few basic CSS skills, and you’ll quickly become a wizard of Frontend development.
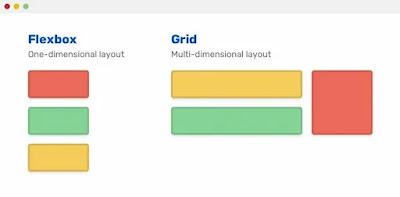
1. Use Flexbox & Grid
Flexbox and Grid are two of the most powerful CSS tools you can use for creating layouts, but they can seem a bit daunting at first. However, once you get the hang of them, they will become your go-to tools.
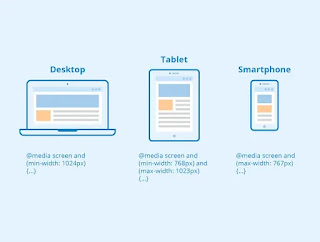
2. Target different devices with Media Queries
You never know which device your users will use to access your website. Therefore, it’s important to ensure that your website displays responsively on devices of all shapes and sizes.
Media Queries precisely solve this issue by allowing the developer to specify styles for each screen size.
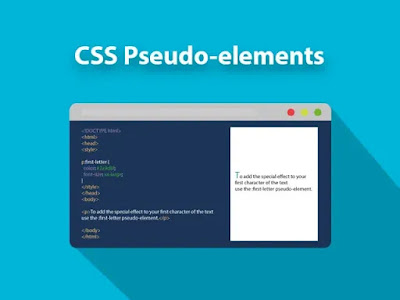
3. Use Pseudo-classes and Pseudo-elements
Pseudo-classes and pseudo-elements are CSS selectors that allow you to select elements when certain conditions are met or specific parts of an element.
They can be used to add interactivity (updating the style of a button when it’s hovered or clicked) and flair (adding quotes or formatting the first letter of a paragraph differently) to your website.
4. Create Animation
Want to make your website stand out? Animations are a great tool to achieve that!
It can be as simple as adding the ‘transition‘ property to an element used in combination with pseudo-classes, or something more complex like creating a custom animation using keyframes
5. Add shadows
Shadows are an excellent way to add depth to your website. CSS allows you to add various types of shadows, including box-shadow, text-shadow, and drop-shadow. Knowing when to use them can be incredibly helpful.
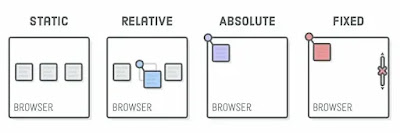
6. Position of elements
The way you position elements is crucial for frontend development once you’ve moved beyond the beginner stage. Not knowing how static, relative, absolute, fixed, and sticky elements are positioned can significantly limit you.